The Secret of a Perfect Fast Intranet Page
- Jamespot

- May 27, 2021
- 3 min read
Creating beautiful intranet pages cannot be improvised. Between the menus, the content, the widgets, the colors, the illustrations, you can quickly spend hours. Don't panic, here is the Jamespot recipe just for you.
If you regularly follow Jamespot's product updates on the blog, the ecosystem or even in the media, then I imagine that the Fast Intranet application is not totally unknown to you 😉. However, if you happened to come across this article by chance, let me briefly introduce it to you 😊.
Fast Intranet is an application launched by Jamespot in 2020. It allows communicators to create beautiful pages quickly and independently for your Jamespot intranet. Simple, beautiful, mobile, these are the 3 promises of Fast Intranet. As a communication manager myself, Fast Intranet quickly became my favorite application 😍. That's why I decided to share today my own recipe to help you create beautiful Fast Intranet Jamespot pages. Because yes, creating beautiful intranet pages can't be improvised.
So, as in the kitchen, one word will be our ally here: organization!
Are you ready? Then let's get cooking 👩🍳👨🍳
Prepare Your Ingredients
Before you jump into Fast Intranet, here is a list of what you will need:
A corporate identity and style guide (colors of backgrounds, titles, paragraphs, links, etc.)
An article or a Smart Page to put on the front page
A public group with at least 5 published articles
A document to share
Two questions for a quick survey
Some figures to create a standard graph (e.g. number of new customers, number of employees, turnover evolution, etc.)
Some links (e.g. external applications, Smart Pages, etc.)
A few texts (e.g. the lunch menu), the word of the President, etc.)
Some illustrations (to be found on Unsplash, Rawpixel, etc.)
01. Prepare Your Layout
This is the first step. And it's definitely the most important 😁. Making a layout will help you structure your Fast Intranet page. Of course, it is not necessary here to make a super fancy layout on graphic design software like Figma, Zeplin or Photoshop. A simple layout on a sheet of paper will be more than enough. In fact, don't hesitate to take inspiration from others. You can find beautiful templates on Behance or ThemeForest. Otherwise, don't hesitate to ask our team directly 😉
Start by dividing your page into sections (Header, part 1, part 2, footer...) and position your colors (backgrounds, titles, subtitles, paragraphs...). Each part is split into blocks: from 1 to 6 blocks on the width and from 1 to 9 blocks on the height.
Then place your widget blocks within these parts. Each widget has a corresponding number of blocks in width and height 👷
Here is a non-exhaustive list of the widgets available on Fast Intranet, if that helps:
Cover
News
Slider
Image
Text
Button
Graphic
Weather
Article
Document
Quiz
Survey
Twitter feed
Video
Youtube
Etc.
Think here about the purpose of your page: do you want to highlight content, applications, widgets? As for a website page, put the key elements highest on your page (hot elements). Keep a logic, a common thread. This is the key to your page 💪🏼
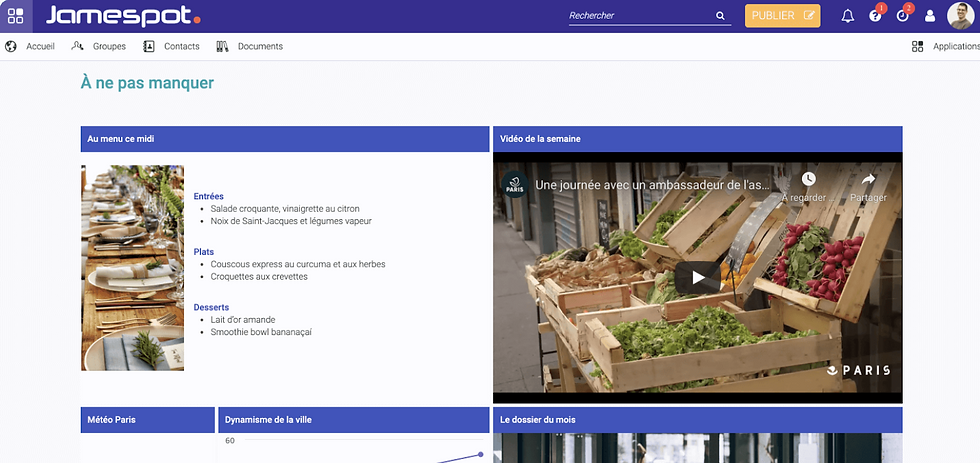
Speaking of a common thread, I suggest creating with you for this article the Fast Intranet page of the City of Paris. Following my own methodology, I arrive at the following mock-up:

02. Prepare Your Layout
Once you have created your layout, it's time to get started. Start by adding all your sections and customize them (titles, background colors, illustrations, etc.)
Continuing with the City of Paris example, I quickly arrive at this intermediate result:

03. Finalize your Fast Intranet
Once steps 1 and 2 have been completed, all that remains is to fine-tune the details 😊
For example, you can add borders in certain places for more elegance, put text elements in bold, etc. Similarly, you'll have full control over the mobile version of your Fast Intranet page.
So here we are with a beautiful Fast Intranet page. Simple, beautiful and mobile friendly, as promised 😉

Want To Go Further?
Here we are at the end of this article. I hope you have enjoyed reading it as much as I have enjoyed writing it and sharing my experience with you. 😊
If you want to go further, we can show you Fast Intranet during an online demonstration. We will have the opportunity to show you in even more detail what Fast Intranet and Jamespot will do for you. What do you think of Fast Intranet?
See you soon 😊



Comments